Инструменты пользователя
Это старая версия документа.
Содержание
Добавление фотогалереи в VT у объекта
Задача
В системе существует объект Entity. Необходимо добавить к нему возможность управлять фотографиями, которые группируются в альбомы.
- У альбома есть название и описание (необязательное поле).
- У фотографии есть маленькая и большая картинка, из необязательных полей - название.
- Должна быть возможность сортировки фотографий и альбомов.
- Количество фотографий у одного объекта будет не больше 30.
- Поддержка начальной массовой загрузки фотографий.
- В случае случайного удаления должна быть ручная возможность восстановления данных.
Исходя из этих требований попробуем спроектировать соответствующие таблицы.
База данных
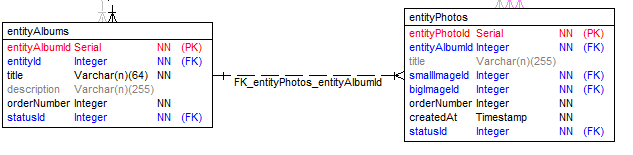
 По базе данных все достаточно просто, единственное, что мы добавили - это поле
По базе данных все достаточно просто, единственное, что мы добавили - это поле createdAt timestamp default now() на всякий случай.
smallImageId и bigImageId - ссылки на стандартную таблицу vfsFiles.
Т.к. объектов будет не очень много, то все управление поместится в одну дополнительную вкладку.
Интерфейс
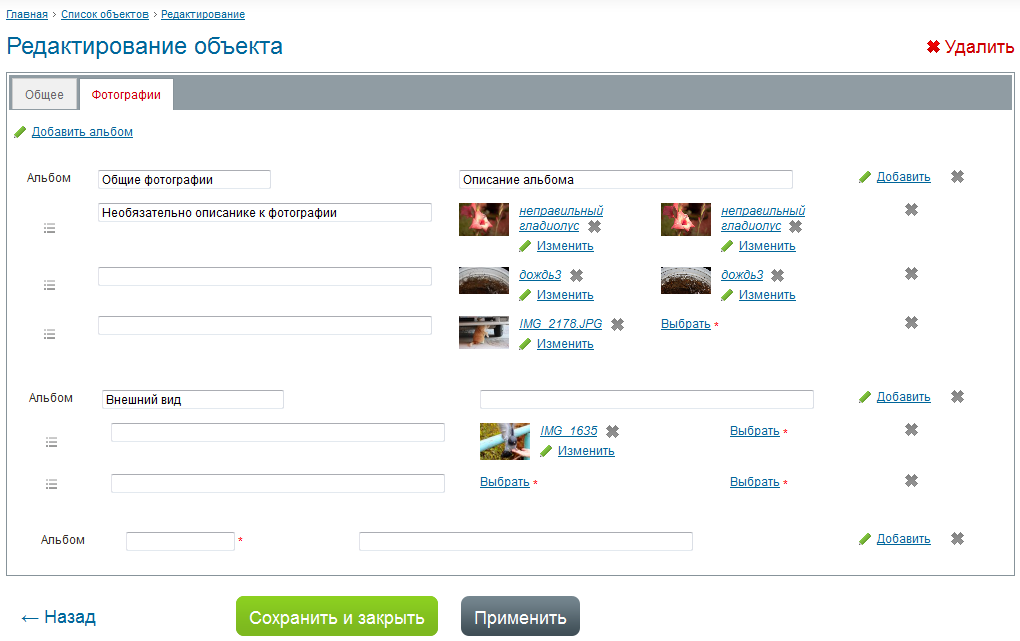
Вот что в итоге у нас должно получиться (вид с отображением ошибок).
У альбома есть название и описание (необязательное поле).
У фотографии есть маленькая и большая картинка, из необязательных полей - название.
В случае случайного удаления должна быть ручная возможность восстановления данных.
В базе необходимые поля присутствуют.
Должна быть возможность сортировки фотографий и альбомов.
Порядок элементов меняется путем перетаскивания строчек.
Поддержка начальной массовой загрузки фотографий.
Сначала все файлы загружаем в VFS, а потом выбираем в фотогалерею.
Все первоначальные требования выполнены. Приступим к реализации задачи.
Реализация
Для начала нам нужно создать объекты в MFD, после добавить в data.tmpl.php новый таб «Фотогалерея» и вынести его в другой шаблон photos.tmpl.php. Для реализации пользовательского интерфейса мы будем использовать JQuery Templates, поэтому не забудем добавить его в vt/elements/header.tmpl.php. Далее в photos.tmpl.php создадим шаблоны для jquery templates, весь javascript вынесем в отдельный файл в js://vt/entity-photos.js и подключим его в photos.tmpl.php. В entity-photos.js будет располагаться основной код управления интерфейсом. После перейдем к серверной части и допишем SaveEntityAction.php.
MFD
- Добавим таблицы
entityPhotosиentityAlbumsв MFD с флагом WithoutTemplate (CanPages ставить не нужно). - У объекта Entity пропишем лист albums (EntityAlbum).
- У объекте EntityAlbum добавим лист photos (EntityPhoto).
- Сохраним объекты.
После того, как мы добавили листы к объектам, у нас будет рекурсивно работать метод IFactory::GetFromRequest(). Это нам пригодится в получении объектов с формы.
data.tmpl.php
В шаблоне data.tmpl.php добавим новый таб «Фотографии».
<ul class="tabs-list"> <li><a href="#page-0">{lang:vt.common.commonInfo}</a></li> <li><a href="#page-1">Фотографии</a></li> </ul>
И подключим его после <div id="page-0" class="tab-page rows">...</div>
{increal:tmpl://vt/entities/photos.tmpl.php}